Практика разработки Web-страниц
GIF анимация отображается неровно
Как и фильмы, GIF анимация основана на том, что отдельные кадры меняются настолько быстро, что глаза воспринимают их как движение.
Если созданная вами анимация дергается или отображается неровно, возможно, кадров слишком мало для отображения последовательного движения, или проектор работает с неверной скоростью. Проделайте следующие шаги, чтобы сделать вашу анимацию четче.

- Откройте анимацию с помощью вашей программы для работы с графикой или GIF анимацией. Если возможно, используйте файлы Fireworks или ImageReady. В другом случае используйте GIF файл, но учтите, что если файл был предварительно оптимизирован, он может не содержать всей информации, необходимой для работы над ним с помощью вашей графической программы.
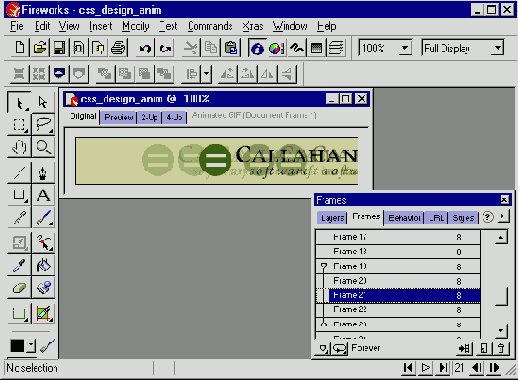
- Проверяйте кадры один за другим. Если ваша программа поддерживает onion skinning – показ более чем одного кадра за раз – используйте это для сравнения кадров. Если кадры сильно отличаются, изображение будет прерывистым. Для последовательного, плавного движения каждое изменение должно занимать не меньше трех кадров, а зачастую и больше.

Onion skinning показывает вам больше чем один кадр за раз - Если недостаточно кадров в части анимации, вставьте новые кадры, которые отобразят промежуточные шаги от одного уже существующего кадра до другого.
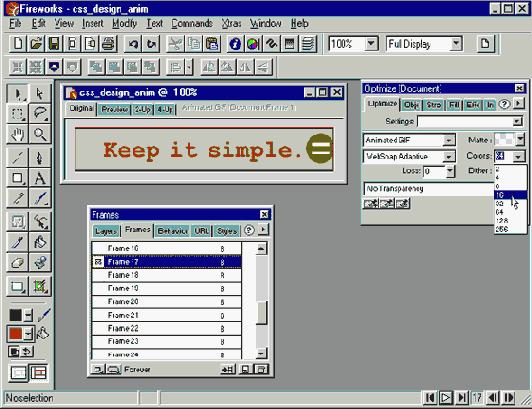
- В списке кадров вашей анимации укажите интервал в секундах или сотых долях секунды. Чтобы ускорить действие вашей анимации и уменьшить неровность изображения, уменьшите интервал между кадрами. Большинство графических программ позволяют выделить большое количество кадров и изменить опции интервала для всех сразу. В большинстве случаев вы предпочтете одинаковый интервал между всеми кадрами, чтобы добиться более плавного изображения. (Кроме тех случаев, когда вы хотите сделать паузу в отрезке анимации.)

увеличить изображение
Уменьшение интервала между кадрами делает анимацию более быстрой и плавной - Анимация, как правило, содержит некоторые ошибки. Всякий раз, внося изменения, внимательно просматривайте вашу анимацию, чтобы убедиться в четкости изображения. Не забывайте, что время, которое будет занимать процесс просмотра анимации в броузере, отличается от времени, которое вам потребуется в вашей графической программе. Для аккуратного расчета времени просматривайте свою анимацию в разных броузерах.
