Практика разработки Web-страниц
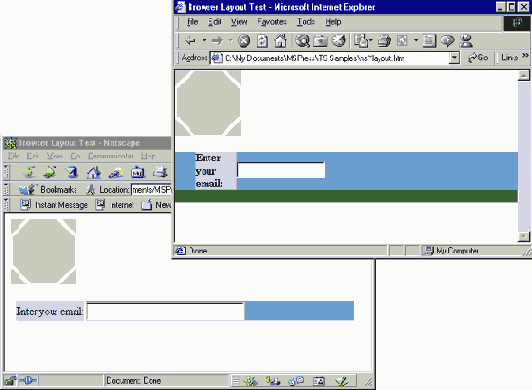
Макет страницы меняется в разных броузерах
С каждой новой версией броузеры приобретают и развивают свое чувство стиля. Каждый броузер по-своему размещает и представляет вашу информацию. И когда вы пытаетесь добиться правильного отображения страницы для каждого посетителя, это может свести с ума. Возможно, ваше размещение идеально подходит к вашему броузеру. Потом вы пробуете его в другом броузере, и все катится кувырком: шрифты не того размера, места не хватает, содержимое не влезает в ячейки таблицы и т.д.

увеличить изображение
Одинаковый HTML может отображаться очень по-разному
Чтобы решить несколько основных проблем с размещением, проделайте следующее. (Стратегические идеи см. в разделе "Дизайн страниц для всех броузеров" выше.)
- Если ваш редактор HTML обеспечивает легкий предварительный просмотр, настройте броузер на просмотр страницы, с которой у вас возникают проблемы. Изменяя код для решения проблемы, почаще проверяйте страницу в этом броузере. В FrontPage, например, нажмите Preview In Browser в меню File, а затем нажмите Add, если броузер, который вам нужен, не приведен в списке. В HomeSite,нажмите Configure External Browsers в меню Options и добавьте нужный броузер. Затем каждый раз при просмотре страницы у вас будет возможность увидеть, как она выглядит в этом броузере.
-
Возможно, проблема с полями страницы. По умолчанию броузер помещает пустое пространство в левом верхнем углу каждой странцы. Netscape и Internet Explorer используют разные атрибуты тэга <BODY> для изменения этого поля, так что вам придется написать дополнительный код. Используйте следующий тэг <BODY>, чтобы страница загружалась вплотную к левому верхнему углу.
<body topmargin=0 leftmargin=0 marginheight=0 marginwidth=0>
-
Возможно, у вас лишняя строка или лишнее свободное место в конце ячейки, гиперссылки или другого элемента. Многие броузеры добавляют дополнительные пробелы, если вы ставите закрывающий тэг (такой как </TD> или </A>) в строку тэга (хотя этого может и не случиться, учитывая специфику HTML). Эта проблема особенно актуальна, если у вас есть два изображения, которые должны соприкасаться друг с другом. Чтобы избавиться от пустого пространства, переместите закрывающий тэг в конец предыдущей строки.
<a href=other.htm><img src="ralph.gif "width=50 height=50></a>
Также, чтобы избежать дополнительного пространства между ячейками в Netscape, приравняйте атрибуты cellspacing и border к 0 в тэге <TABLE>:
<table cellspacing=0 border=0>
Убедитесь, что Netscape правильно отображает таблицу с пустыми ячейками. Некоторые версии Netscape неверно отбражают пустые ячейки, даже если вы указали ширину и высоту. (За дополнительной информацией обратитесь к разделу "Пустые ячейки не отображаются правильно в Netscape".) Чтобы этого избежать, поместите внутрь ячейки какой-либо элемент, вроде непрерывного пробела:
<td width=50> </td>
У вас могут возникнуть проблемы с пространством столбцов на странице. Зачастую они ограничивают ширину страницы или создают на странице столбцы, таким образом превращая страницу в большую таблицу. К сожалению, броузеры устанавливают ширину столбцов по-разному. Чтобы ваша таблица одинаково выглядела в разных броузерах, установите атрибут width в каждом тэге <td>, предоставляя каждому столбцу достаточно места для его содержимого. Если вы указали ширину таблицы, убедитесь, что ширина ячеек совпадает с этой величиной, иначе Netscape добавит лишнее пространство к каждой ячейке. Ниже приведен пример:
<!--Table for overall page layout --> <table width=600 cellpadding=0 cellspacing=0 border=0> <tr> <td width=200> Insert narrow column HTML here. </td> <td width=400> Insert wide column HTML here. </td> </tr> </table>
Если вы создали растягиващуюся таблицу, то есть изменяющую размер столбцов в зависимости от ширины окна, броузеры могут определять их размер по-разному. За советом обращайтесь к разделу "Отображаемая ширина столбца отличается от заданной".
Если вы хотите отображать различные страницы для посетителей с разными броузерами, вы можете делать это с помощью сценария. Смотрите "Сценарий работает в одном броузере, но не работает в другом".
Различия в размере текста могут отрицательно повлиять на отображение вашей страницы. Для броузеров, поддерживающих CSS, вы можете указать размер шрифта в точках или пикселах. Например, эта таблица стилей устанавливает размер шрифта 16 пикселов:
body,td {font-size:16px;}
Если вы создаете форму, то обнаружите, что Netscape и Internet Explorer устанавливают разную ширину текстовых полей (теги <INPUT>); в Netscape эти поля могут не совпадать с вашей страницей или шириной ячеек. Измените величину атрибута size, чтобы поля правильно размещались в Netscape. Затем, если вам хочется, используйте стиль, чтобы указать размер поля и шрифт:
<input type="text "name="email "size="20" style="width:300px;font:10pt arial ">
- Если вы не можете получить страницу, правильно отображаемую во всех броузерах, попробуйте пойти на компромисс: вы обеспечиваете наилучшее возможное размещение в наиболее распространенных броузерах и по возможности точное в других броузерах.