Практика разработки Web-страниц
Страница не работает в некоторых броузерах
Страницы обычно создаются для наиболее используемых броузеров, скажем, для Internet Explorer или Netscape – причем для наиболее новых версий. Разрабатывая дизайн сайта, вы, как правило, просматриваете страницу именно таким броузером. Позже, когда вы тестируете его другим броузером или версией, вы можете обнаружить, что ваши тэги, стили, сценарии и внедренные объекты не работают. Все дело в несовместимости броузеров. Проблемы возрастают потому, что другой броузер не поддерживает некоторые используемые вами функции или потому, что он нуждается в другом синтаксисе или тэге для их реализации. Если броузер не поддерживает тэг или атрибут HTML, он обычно не сообщает об этом. Вместо этого он проигнорнирует часть, которую не понимает, и просто отобразит страниц настолько хорошо, насколько сможет. В некоторых случаях эффект будет не очень заметен – например, если вы предусмотрели фоновый звук, который проигрывается только в некоторых броузерах. В других случаях проблемы могут помешать посетителям увидеть вашу страницу.
Чтобы решить проблему совместимости броузеров, за идеями дизайна обратитесь к разделу "Дизайн страниц для всех броузеров". Если ваша страница использует сценарии и они не работают, обратитесь к разделу "Сценарий работает в одном броузере, но не работает в другом".
- Определите серьезность проблемы. Если ваша страница не работает с новыми версиями Netscape или Internet Explorer (версии 4 или более поздней), вам обязательно нужно найти решение. С другой стороны, если это менее популярный броузер, вы вполне можете смириться с этой проблемой. К примеру, если ваша графика не совместима с броузером WebTV – который не слишком популярен, особенно для делового использования – вы можете проигнорировать проблему.
-
Если ваш редактор HTML обеспечивает легкий предварительный просмотр, настройте броузер на просмотр страницы, с которой у вас возникают проблемы. Изменяя код для решения проблемы, почаще проверяйте страницу в этом броузере. В FrontPage, например, нажмите Preview In Browser в меню File, а затем нажмите Add, если броузер, который вам нужен, не приведен в списке.

Почаще просматривайте свою страницу более чем в одном броузере
В HomeSite нажмите Configure External Browsers в меню Options и добавьте нужный вам броузер. Каждый раз, когда вы просматриваете страницу, у вас будет возможность посмотреть, как она выглядит в этом броузере.
Если HTML содержит ошибки, они могут повлиять на броузер. Внимательно проверьте ваш HTML на правильность, например, все ли открывающие тэги снабжены соответствующими закрывающими тэгами? Найдите ошибки в коде HTML, используя инструменты проверки кода на корректность.
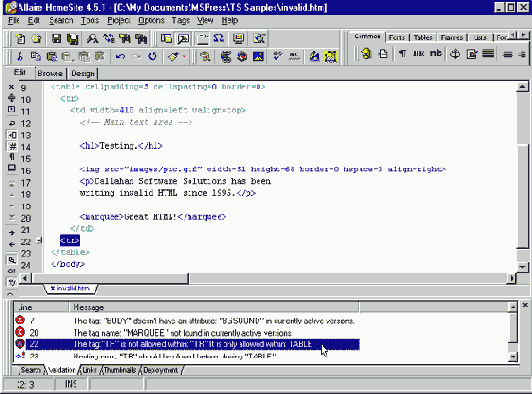
увеличить изображение
Результаты функции validation HomeSite помогут вам следовать стандартам. Щелкните дважды на сообщении, чтобы перейти к нужной строке HTML
Если вы используете HomeSite для редактирования вашей страницы, функция validation встроена в программу. Нажмите Validate Document в меню Tools; результаты появятся внизу экрана. Вы также можете воспользоваться функцией validation прямо в сети, к примеру на validator.w3.org.
(Другие решения смотрите в Приложении C). Об исправлении ошибок см. раздел "Инструмент проверки на корректность HTML сообщает об ошибке в коде".
Некоторый HTML может быть слишком продвинутым для броузера или может подходить только к определенному броузеру. Например, тэг <MARQUEE> работает только в Internet Explorer, а тэг <BLINK> – только в Netscape. Многие программы проверки отмечают тэги или атрибуты, работающие только с одним броузером. Существует много источников со списками совместимости броузеров. Отыщите тэг, с которым возникают проблемы при отображении вашей страницы в данном броузере. Можете ли вы добиться того же эффекта, используя другой, более широко поддерживаемый метод? Например, вместо тэга <BLINK> вы можете использовать JavaScript или создать анимированный GIF.
Если вы хотите отображать разные страницы или отдельные элементы страниц для посетителей с нераспространёнными броузерами, вы можете сделать это при помощи сценария. См. раздел "Сценарий работает в одном броузере, но не работает в других".
- Если страница использует каскадированные таблицы стилей (CSS), могут возникнуть проблемы. По возможности используйте обычные тэги HTML и атрибуты. К примеру, используйте атрибуты тэга <BODY>, такие как bgcolor и link, чтобы установить параметры фона и связать цвета, пусть даже эти атрибуты зачастую лучше управляются через CSS. Подробнее см. раздел "Стили не работают в определенном броузере".
Если ваша страница использует внедрённые объекты, плагины или апплеты Java, учтите, что они могут не работать со старыми броузерами или с системами, где не были установлены все необходимые компоненты. Компоненты ActiveX, например, запускаются только в Internet Explorer для Windows. Даже если компоненты и работают где-то ещё, посетителям нужно скачивать плагины, чтобы поддерживать их.
Если вы хотите быть уверены, что никто из ваших посетителей не останется за дверью, предпочтите более совместимый вариант. см. раздел "Форматы аудио и видео".
- Если вы не можете обойтись без дополнительных функций, вам, возможно, придется создавать специальные ссылки или отдельные страницы для пользователей, которые не могут их увидеть. К примеру, вы можете сделать ссылку для скачивания нового броузера или плагина или ссылку на более простую версию вашей страницы или на файлы мультимедиа.
Для каких броузеров вы разрабатываете страницы?
Насколько популярен каждый броузер? Так получилось, что очень многие сайты публикуют статистику использования броузеров. (Чтобы найти ее, поищите в сети browser statistics.) В зависимости от источника цифры могут немного меняться – около 75 процентов используют Internet Explorer 4 или более поздних версий, около 20 процентов используют Netscape 4 или более поздних версий, и оставшиеся 5 процентов используют старые версии или другие броузеры, такие как WebTV, Opera или Lynx.

Дизайн страниц для всех броузеров
Существуют четыре основные стратегии для преодоления различий между броузерами.
- Делайте проще. Суть этой стратегии выражается словами "дизайн для наименьшего общего знаменателя", предполагает использование исключительно HTML, поддерживаемого уже долгие годы, без стилей, сценариев и плагинов. Заодно протестируйте ваши страницы в старом броузере, чтобы убедиться, что посетители, использующие такие броузеры, могут просмотреть ваш сайт.
- Режьте по живому. Стратегия, противоположная предыдущей. Подразумевает использование всеми последних броузеров, таких как Netscape 6 и Internet Explorer 5.5 и более поздними. Вы можете использовать все последние достижения: стили для форматирования и размещения объектов, динамические эффекты HTML, Flash анимацию и т.д.. Если вы пойдёте этим путём, вы должны будете указать на вашей главной странице, какой броузер необходим для доступа к вашему сайту.
- Создавайте отдельную страницу для каждого броузера. Многие крупные сайты используют эту трудоёмкую стратегию, чтобы наилучшим образом представить своё содержание посетителям. Вам понадобится создать три или более версий вашей страницы, по одной для каждого броузера или группы броузеров. Например, сделайте низкотехнологичный сайт для старых броузеров, технически продвинутый для новых броузеров и третий для Netscape 4. Затем используйте сценарии – скажем, JavaScript на вашей странице или сценарии сервера, чтобы отобразить нужную страницу.
- Сбалансированный подход. Создайте набор страниц, работающий с большинством броузеров, которые вы хотите поддерживать. Кроме того, убедитесь, что ваши страницы не имеет существенных изъянов в других броузерах.