Практика разработки Web-страниц
Как изменить стиль или цвет границ
Границы рисунка или таблицы по умолчанию сплошные, черного цвета. Если вас это не устраивает, вы можете изменить стиль и цвет границы. Но тут возникает проблема, обусловленная тем, что разные броузеры по-разному поддерживают стиль и цвет границ. (Смотрите примечание ниже).
Чтобы установить нужный цвет и стиль границ, хотя бы в броузерах, поддерживающих стандарт CSS (каскадированная таблица стилей) для границ, проделайте следующие шаги.

-
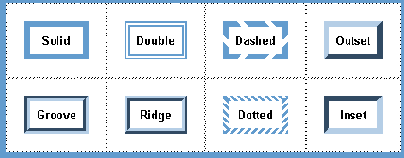
Установите свойства border (границы) CSS для таблицы или другого объекта, указав три значения: толщину границы (в пикселях), стиль границы (сплошная, двойная, остроконечная, выемкой, разорванная, пунктирная, выпуклая, вогнутая) и шестнадцатеричный номер цвета. (Не знакомы с нумерацией цветов? См. "Номера цветов в сети".)

Новые броузеры поддерживают занятные стили границОчень просто изменить стиль и цвет вашей границы, добавив атрибут style (стиль) в HTML, указав нужные вам свойства цвета и стиля:
<table style="border:8px ridge #993300">
Этот метод установки стилей подходит для разовой установки свойств границы. Если вы намереваетесь использовать один тип границ во всех областях сайта, вам стоит указать стиль границы в разделе <STYLE> вашей страницы или в отдельной таблице стилей. (Подробнее см. Приложение В.)
Таблицы и рисунки – не единственные объекты, имеющие границы. Фактически, вы можете использовать свойства границ стандарта CSS, чтобы установить границу вокруг почти любого объекта на вашей странице. Например, заключив нужный раздел в блок <DIV></DIV> и обозначив стили, вы можете установить границы вокруг данного раздела.