Практика разработки Web-страниц
Нужна не только горизонтальная линия, но и вертикальная
Создать горизонтальную линию, проходящую поперек страницы, довольно просто – вы только используете тэг <HR>. Но для вертикальных линий специального тэга не существует. Есть два простых решения этой проблемы.(Возможны и другие, но они включают в себя стили, которые могут не поддерживаться). Первый вариант – использовать цвет заднего фона или ячейки таблицы, чтобы показать линию, а второй – использовать изображение.
Если на вашей странице нужна вертикальная линия, сделайте следующее.
- В таблицу добавьте дополнительную ячейку в то место, где бы вам хотелось видеть вертикальную линию, или создайте таблицу из трех ячеек, если вы не использовали таблицу для размещения элементов. Если ваша таблица имеет больше, чем одну строку, убедитесь, что атрибут rowspan, установленный для тэга <TD>, который будет содержать вашу линию, может разделить все строки.
-
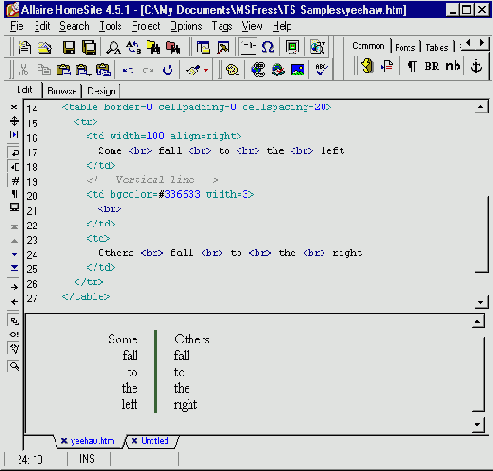
В средней ячейке таблицы установите атрибут bgcolor для тэга <TD>, чтобы определить цвет линии. Присвойте атрибуту width количество пикселов, соответствующее ширине вашей будущей линии.

Чтобы линия лучше работала, вы должны установить атрибуту cellpadding значение 0 в тэге <TABLE>, иначе линия будет шире, чем вы устанавливали. Вы можете установить пространство между ячейками с помощью атрибута cellspacing.
-
Чтобы лучше контролировать положение вертикальной линии, создайте GIF-изображение в графическом редакторе. Сделайте линию в несколько пикселов в ширину и по крайней мере 100 пикселов в высоту. Нарисуйте линию в цвете, установите в качестве цвета заднего фона цвет вашей страницы, добавьте эффекты, а затем экспортируйте изображение как GIF-файл. Включите линию в таблицу, используя тэг <IMG>, скорректируйте размер линии с помощью установки атрибутов width и height:
<img src="vline.gif" width=4 height=200>