Практика разработки Web-страниц
Разметка на разных страницах не единообразная
Понять сайт и управлять им намного проще, если вид страниц не сильно изменяется от одной к другой. Когда изменения слишком заметны, посетителям может быть довольно трудно перемещаться по вашему сайту и читать его содержание. При использовании единообразной и знакомой схемы организации сайта посетители могут с легкостью находить то, что они ищут. Если вы отдельно проектируете каждую новую страницу, вполне вероятно, что все закончится мешаниной различных вариантов размещения и разнообразием стилей. Вместо этого будет лучше создать шаблон страницы и выбрать стратегию создания единообразного сайта. Если у вас есть страницы, которые не соответствуют модели или которые вы хотите изменить через какое-то время, вам стоило бы переделать их или переместить их содержимое в шаблон страницы.
Если ваши страницы нуждаются в единообразном размещении, сделайте следующее.
- Выберите общий стиль размещения элементов страницы, решите, где на ваших страницах будут располагаться рисунки, гиперссылки и текст. (См. раздел "Стратегия размещения компонентов страницы".)
-
Создайте страницу шаблона, которую вы потом сможете использовать в качестве отправной точки для других страниц. Чтобы это сделать, выберите страницу, которая наиболее близка к вашему проекту страницы, и создайте копию страницы. Удалите текст и изображения, которые есть только на этой странице, оставляя от них только метки-заполнители типа "Здесь находятся гиперссылки" или "Здесь напечатано резюме страницы".

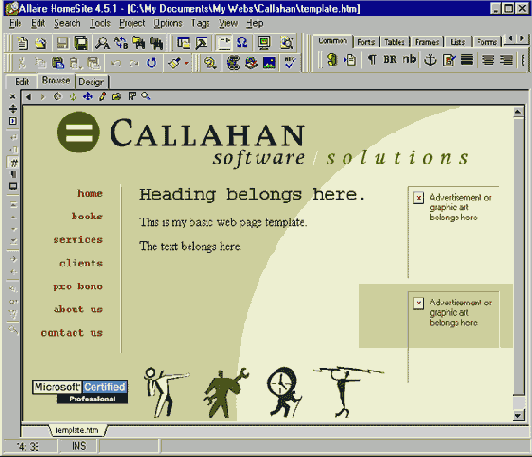
увеличить изображение
Хорошо организованный сайт: схожее размещение и элементы управления на каждой странице. Шаблон страницы помогает вам создавать новые страницы, соответствующие моделиЕсли вы используете FrontPage, то вместо того, чтобы создавать таблицы размещения, вы можете использовать общие фреймы, чтобы обеспечить единообразное размещение и передвижение по всему сайту. Для получения дополнительной информации см. раздел "Общие фреймы на всем сайте".
Если у вас все же нет страницы с подходящим размещением, вам придется начать с нуля. Создайте большую таблицу, которая будет обеспечивать полное размещение, установите размеры столбцов, выравнивание и цвет фона. (См. раздел "При некоторых разрешениях веб-страница выглядит неправильно".) После этого добавьте основной текст, эмблемы и другие изображения, которые встречаются на каждой странице, добавьте гиперссылки, которые связываются с основными страницами вашего сайта.
Если форматирование ваших текстов, границ или полей не единообразно, вам может помочь таблица стилей. Создайте или откройте таблицу стилей (.css файл) и определите стили, которые вы хотите применить для всего сайта. Например, если вы хотите сделать отступ слева для каждой строки всех параграфов всего сайта равным 20 пикселам, то для установления свойства margin-left используйте следующее объявление стиля в вашей таблице стилей (чтобы выровнять только первую строку, установите вместо этого свойство indent):
p { margin-left: 20px }
В вашей странице-шаблоне и любых других существующих страницах удалите все руководства по форматированию и интервалы, которые потом заменят ваши стили. После этого свяжитесь с таблицей стилей, использующей тэг <LINK>:
<link rel=stylesheet type="text/css" href="styles.css">
- Поэкспериментируйте с вашей страницей-шаблоном, просматривая ее в режиме предварительного просмотра, чтобы удостовериться в правильности внесенных изменений. Тогда, если это позволяет ваш HTML-редактор, сохраните страницу как шаблон. В HomeSite, например, нажимают Save As Template (Сохранить как шаблон) в меню File (Файл) и набирают название шаблона. Как только вы сохранили шаблон, вы можете его использовать для создания новых страниц. Нажмите New (Новый) в меню File (Файл), нажмите Custom и дважды щелкните на вашем шаблоне. В FrontPage выберите Save As (Сохранить как) в меню File (Файл), выберите FrontPage Template (Шаблон FrontPage) в окне Save As Type (Сохранить как тип), и нажмите Save (Сохранить). Для создания новых страниц выберите New (Новый) в меню File (Файл) и нажмите Page (Страница), а затем дважды щелкните на вашем шаблоне.
- Используя шаблон, создайте новую страницу для каждой существующей в вашем сайте страницы и переместите текст и изображения в новую структуру. По мере необходимости измените или добавьте гиперссылки.
- Просмотрите ваши страницы в броузере, перемещаясь от одной страницы к другой. Если оформление все еще меняется от страницы к странице, скорее всего, броузер изменяет размеры столбцов, чтобы приспособить их под изменяющееся с каждой страницей содержание. Например, если изображение больше, чем ширина столбца, столбец расширяется. В то же время если таблица получается больше, чем сумма размеров столбцов, броузер распределяет внутренние ячейки пространства. Возможно, вам следует определить атрибут ширины для тэга <TABLE>, чтобы скорректировать размеры столбцов таблицы, или изменить размер изображений, чтобы точнее приспособить их к столбцам. (Для получения дополнительной информации см. раздел "Отображаемая ширина столбца отличается от заданной".)
