Практика разработки Web-страниц
Форматирование и макет отличаются на разных страницах сайта
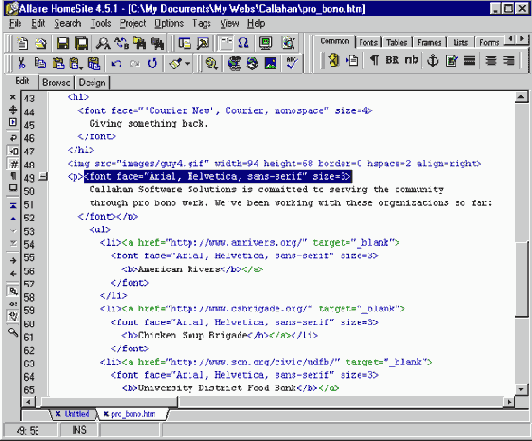
Когда вы определяете стиль и расположение ваших страниц в HTML с помощью тэгов <FONT> или атрибутов align и color, вы можете быть уверены, что почти все броузеры отобразят их так, как вы запланировали. Но чем больше форматирования окажется на сайте, тем больше вероятность того, что ваше оформление будет отображаться некорректно.

увеличить изображение
Если ваша страница подготовлена с тэгами <FONT>, она может с трудом поддаваться модификации. Используя таблицу стилей, вы можете отделить стиль и форматирование от содержания страницы
А если вы решите изменить дизайн и стиль сайта, вам придется изменять множество тэгов и атрибутов. Обычное решение проблемы – каскадированная таблица стилей, если вы готовы переформатировать весь файл под стандарт CSS –убрать часть готового форматирования сайта, загрузить или создать таблицу стилей и определить стили. Чем страницы сложнее, тем труднее перейти на использование каскадированной таблицы стилей (CSS), но дело того стоит.
Если внешний вид ваших страниц оставляет желать лучшего, а форматирование с трудом поддается модификации, сделайте следующее.
- Перед тем как что-то изменять, сохраните свои страницы на случай, если стили не будут работать так, как вы хотите.
- Снимите все тэги <FONT> со вашей страницы. Обязательно удалите установки цвета, фона и выравнивания. (Например, вы должны удалить атрибуты background и bgcolor из тэга <BODY>).
- Убедитесь, что в блоке все тэги, такие как <H1>, <P> и <UL>, имеют соответствующие им закрывающие тэги. (При применении CSS броузерам необходимо знать, где элементы начинаются и кончаются.)
-
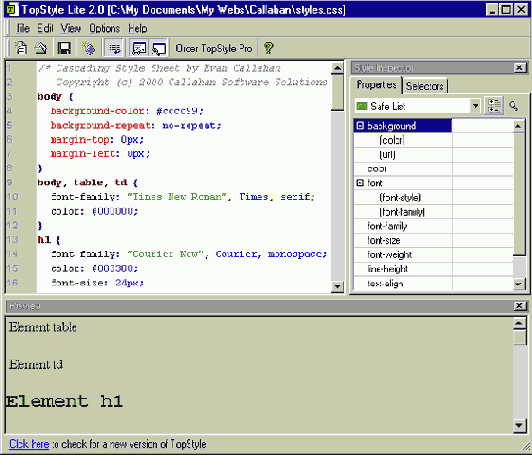
Создайте файл таблицы стилей (.css) в папке с вашими страницами или скопируйте его в эту папку. Найдите образцы таблицы стилей в сети или используйте образцы из FrontPage или другого редактора. Чтобы создать таблицу стилей, используйте редактор HTML или специальный редактор таблиц стилей TopStyle (доступен на www.bradsoft.com).

увеличить изображение
Таблица стилей содержит описание форматирования для тэгов HTML. ТopStyle показывает эффект от применения ваших стилей на панели внизу
Добавьте определения стилей в тэги HTML. Например, эти определения стиля задают заголовкам шрифт Courier зеленого цвета:
h1,h2,h3 { font-family:Courier, "Courier New",serif; color:#003300; }
Подключитесь к таблице стилей на вашей странице с помощью тэга <LINK>:
<link rel=stylesheet type="text/css " href="styles.css">
Просмотрите получившиеся страницы. Если элементы выглядят неправильно, добавьте или модифицируйте определения в тэгах HTML. Если у вашей страницы есть области со специальным форматированием, добавьте отдельный класс (class) в файл таблицы стилей и определите в нем стиль для элементов страницы этого класса. В таблице стилей перед именами классов ставится точка.
.WhiteOnBlue { background:#000066; color:#ffffff; }
Примените стиль для нужных тэгов, используя атрибут class. Например, следующий блок <DIV> в сочетании с вышеприведенным определением стиля создает на странице область с белым текстом на синем фоне:
<div class=WhiteOnBlue> <!--This is the reversed area of the page --> </div>
Если результат, полученный с помощью таблицы стилей, вас удовлетворяет, примените ее к другим страницам, предвартельно удалив с них тэг <FONT> и другую информацию о форматировании.
Большинство броузеров поддерживают основные свойства таблиц стилей, такие как тип (гарнитура) шрифта и цвет. Если ваши посетители не используют старые версии броузеров, лучше использовать стили. Но если вы хотите, чтобы ваши страницы выглядели одинаково во всех броузерах, не используйте их. Подробнее см. раздел "Поддержка броузера для CSS".
