Практика разработки Web-страниц
Пустые ячейки не отображаются правильно в Netscape
Если вы используете таблицу для макетирования страницы, вероятно, в ней окажется несколько пустых ячеек. Пустыми ячейками вы можете распределить элементы или обеспечить вертикальные и горизонтальные линии на странице.

Для большинства броузеров создание пустых ячеек не представляет проблемы, но во многих версиях Netscape пустые ячейки не будут показаны. Даже если вы установите ширину и высоту для пустой ячейки, Netscape уменьшит ячейку как сможет и наверняка не отобразит цвет заднего фона. (В последних версиях Netscape не уменьшает пустые ячейки, но все так же не отображает цвет заднего фона.)

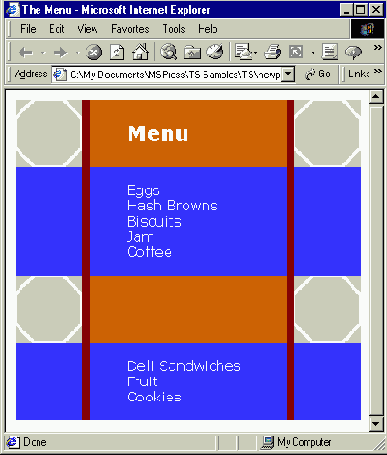
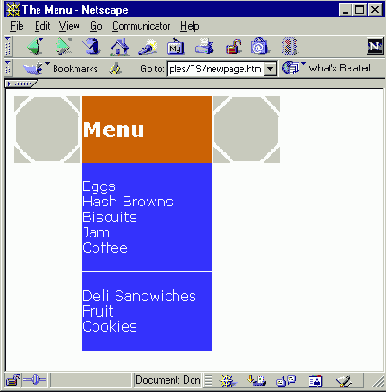
Netscape не отображает цвет заднего плана пустой ячейки. Некоторые версии уменьшают ячейки так, что не показывают их вообще. Пустые ячейки позволяют создать цветные поля и линии.
Выход – поместить что-нибудь в ячейку, чтобы она не была пустой, используя невидимые заполнители. Если ваши ячейки уменьшаются в Netscape, а вы хотите задать их размер, сделайте следующее.
- Установите атрибуты width и height для каждого тэга <TD> в таблице. Если вы хотите, чтобы пустая ячейка отображала цвет, отличающийся от цвета фона, установите также атрибут bgcolor.
-
Чтобы предохранить пустые ячейки от уменьшения, их можно заполнить фиксированными пробелами ( ), символами разрыва строки (тэг <BR>) или символами с цветом шрифта таким же, как у фона.
-
Этот пример использует фиксированный пробел:
<td width=100 height=50 bgcolor=#339966> </td>
Это самое простое решение, но оно имеет серьезные ограничения: вы не можете использовать его для очень коротких ячеек, потому что пробел или символ разрыва строки не помещаются в выделенное место. (Для очень узких ячеек обычно отображается вертикальная линия.) Размер ячейки, заданный таким образом, может изменить при изменении размеров окна броузера.
-
Тэг <SPACER> – единственный для Netscape способ добавить место на странице. Установите атрибуты width и height тэга <SPACER> такими же, как и тэга <TD>:
<td width=5 height=200 bgcolor=#339966> <spacer type=block width=5 height=200></td>
Другие броузеры игнорируют этот тэг, но они и не уменьшают ячейки нигде.
Незаметное GIF изображение в один пиксел. Популярное и, возможно, лучшее решение для добавления дополнительного места – незаметная вкладка. Чтобы ее создать, откройте графическую программу (такую как Photoshop или Fireworks), создайте изображение в один пиксел и экспортируйте его как прозрачный GIF файл (с минимумом цветов). Чтобы удержать ячейку открытой, вставьте вставку, используя тэг <IMG>. Установите атрибуты width и height для размера ячейки, который вам нужен; броузер растянет вставку до нужного размера.
<td width=5 height=200 bgcolor=#339966> <img src="shim.gif"width=5 height=200></td>
Изображение не может уменьшиться, так что ячейка всегда будет установленного размера.
