Практика разработки Web-страниц
не работает после изменения или удаления строки, столбца, ячейки
Когда вы используете большую таблицу как макет страницы, HTML может стать сложным. Если вы изменяли таблицу и случайно пропустили блоки <TR> и <TD> или закрывающие тэги, ваша таблица не будет отображаться правильно (или не будет отображаться вообще).

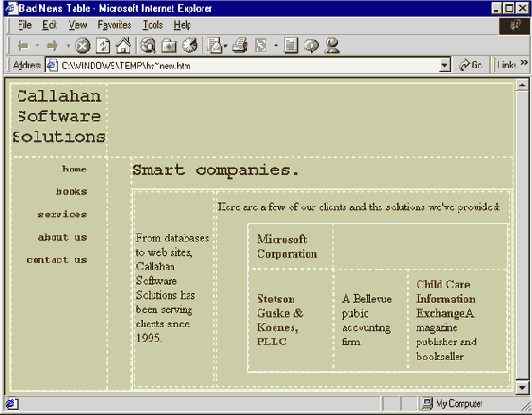
увеличить изображение
Когда тэги таблицы отсутствуют или перепутаны, вы можете увидеть пустые места на правой стороне таблицы
Если вы используете вложенные таблицы для размещения элементов на странице, найти ошибку может оказаться непросто. Способ решения – форматирование и упрощение вашей таблицы и кода HTML, пока вы не сможете найти проблему. Затем вы можете добавить недостающие тэги или перегруппировать элементы, чтобы получить нужный макет страницы.
Если ваша таблица выглядит неправильно и вы могли перепутать тэги, сделайте следующее.
-
Форматируйте код HTML так, чтобы каждый тэг таблицы был на своей строке. Проверьте тэги таблицы в следующем порядке (чтобы понять, каких тэгов не хватает):
<table> <tr> <td> </td> </tr> </table>
Если вы не хотите форматировать HTML вручную, вы можете использовать инструменты форматирования. Например, если вы используете HomeSite, средство CodeSweeper может форматировать код. Сохраните вашу страницу и затем щелкните на кнопке CodeSweeper на панели инструментов HomeSite.
Средство форматирования HTML Tidy (в HomeSite или на www.w3.org) не только форматирует код, но и добавляет недостающие закрывающие тэги, что значительное сокращает время для отлаживания таблицы. Однако если тэги таблицы очень сильно перемешаны, результат может оказаться неожиданным. Сохраните страницу перед тем как запускать HTML Tidy в HomeSite, укажите на CodeSweeper в меню Tools (Сервис) и щелкните на Allaire Default HTML Tidy Settings.
Если провести поиск неисправностей в таблице не удается, включите границы таблицы. См. также "Отображение границ таблицы и ячейки для тестирования".
- Просмотрите внимательно ваш HTML. Если заключительные закрывающие тэги расположены не на том уровне, что и открывающие тэги, что-то отсутствует. Начните с самого глубокого уровня вложения и убедитесь, что каждая таблица имеет правильную структуру. Добавьте закрывающие тэги, если необходимо, затем отформатируйте код снова.
- Если вы видите дополнительные пустые ячейки, когда просматриваете вашу страницу, посчитайте номера ячеек (блоки <TD>) в каждом ряду. Если они не одинаковы, вам необходимо добавить или удалить ячейки или указать, что ячейка должна занимать больше места, чем обычная ячейка, установив атрибуты colspan и rowspan для тэга <TD> или <TH>. Если строки содержат слишком много ячеек или содержимое таблицы уходит слишком далеко вправо, ищите пропущенные тэги. Тэги говорят броузеру, когда начинать новую строку, и ячейки будут сжиматься до тех пор, пока вы эту строку не начнете.
- Если вы не можете исправить таблицу, создайте новую с правильной структурой и переместите в нее элементы. Программы создания страниц, такие как FrontPage, могут облегчить этот процесс: вставьте новую таблицу с правильным числом рядов и колонок и переместите элементы в новые ячейки.

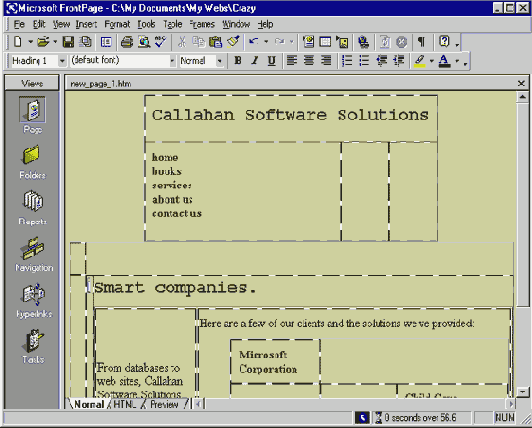
увеличить изображение
Когда тэги таблицы пропущены или находятся в неправильном порядке, вы часто видите пустые места на правой стороне таблицы
