Практика разработки Web-страниц
Файл с фоновым рисунком загружается слишком медленно
Если ваш фон – это маленький рисунок, который повторяется, чтобы заполнить весь экран, то вряд ли это очень большой файл. Но если вы используете для фона полноэкранный рисунок, вы можете обнаружить, что он загружается слишком долго. И когда загрузка завершается, задний фон меняется внезапно.

С помощью продуманного дизайна и оптимизации вашего фонового рисунка вы можете уменьшить его до приемлемого размера.

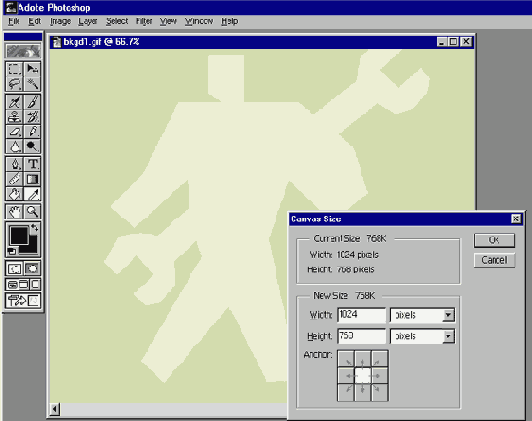
увеличить изображение
Даже большой фоновый рисунок может загружаться быстро, если вы минимизируете цвета и используете оптимальный формат
Сделайте следующее, чтобы решить проблему.
- Откройте фоновый рисунок в своей графической программе. Если возможно, используйте исходный рисунок, например, файлы Fireworks, Photoshop или Illustrator; если нет, используйте формат GIF или JPEG.
- Проверьте, имеет ли ваш рисунок деталь, повторяющуюся вниз или поперек: если имеет, вы можете уменьшить ее размер до одной секции и указать броузеру повторять ее. Делая это, убедитесь, что левый край совпадает с правым, а верхний – с нижним.
- Проверьте размеры рисунка. Если рисунок больше 1024 пикселей в ширину или 768 пикселей в высоту, вы можете уменьшить его размер без какого-либо видимого эффекта. Если вы не хотите, чтобы он повторялся в случаях, когда окно броузера слишком большое, сделайте его меньше. (Как сделать, чтобы броузер не повторял изображение, см. раздел "Предотвращение повторения фонового рисунка".)
- Постарайтесь уменьшить количество цветов и контрастность изображения. Фоновый рисунок должен быть простым, чтобы лучше сочетаться с содержимым страницы.
- Если это фотография или цвета меняются градуировано, используйте формат JPEG. Чтобы сделать изображение меньше, уменьшите параметры качества до 60 и меньше.

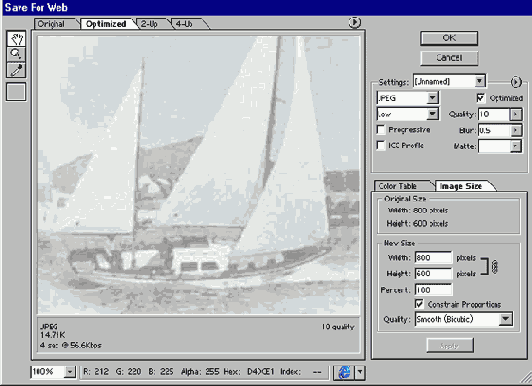
увеличить изображение
При качестве JPEG всего в 10 процентов этот приглушенный рисунок парусника, заполняя всю страницу, имеет вполне практичный размер - Если рисунок состоит преимущественно из областей сплошного цвета, используйте формат GIF. Постарайтесь использовать минимально возможное количество цветов; рисунок GIF с 2, 4, или 8 цветами гораздо меньше, чем рисунок с 256 цветами. Используйте по возможности веб-устойчивые цвета, чтобы все броузеры могли правильно отобразить фон. (О веб-устойчивых цветах см. раздел "Номера цветов в сети".)
- Используйте все возможности оптимизации и про- смотра рисунка, чтобы попробовать различные параметры. Всегда предпочитайте файл в 5 Kб файлу в 25 Kб.

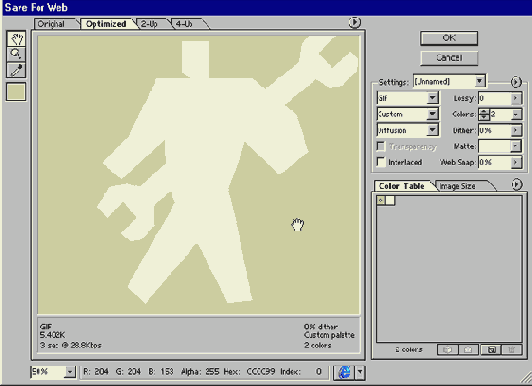
увеличить изображение
В Photoshop 5.5 функция Save For Web позволяет вам экспериментировать с различными настройками и сравнивать результат их применения