Практика разработки Web-страниц
Фон не появляется вокруг краев изображения
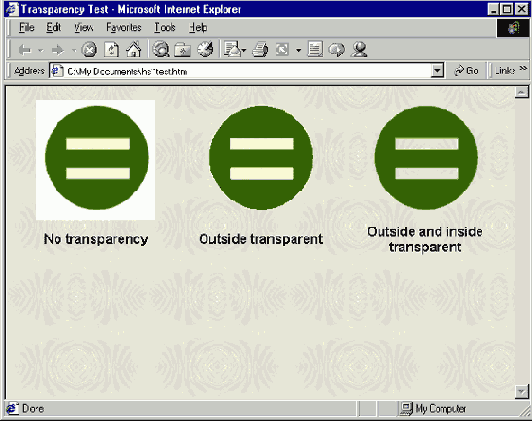
Даже когда изображение не квадратное, все графические файлы занимают квадратный участок экрана. Но когда рисунок имеет нестандартную форму, предпочтительнее отобразить фон вокруг его краев, иначе рисунок появится на квадратной "заплатке" (обычно белой), не слишком сочетающейся со страницей.

увеличить изображение
Без прозрачности рисунок показывает свой настоящий размер
К счастью, рисунки GIF могут включать в себя прозрачные пиксели и области. Прозрачные области наиболее часто встречаются вокруг краев изображений, но могут быть и внутри изображения.
Чтобы задать прозрачность, выполните следующие действия.
- Откройте файл с рисунком в своей графической программе. По возможности используйте исходный рисунок в Fireworks, Photoshop или Illustrator file или откройте файл GIF.
- Только один цвет на вашем рисунке может быть прозрачным; все области, закрашенные этим цветом, станут просвечивать. Прежде чем экспортировать изображение, выберите цвет, который будет прозрачным. Если этот цвет – обычно белый – часто используется в вашей графике, измените фон рисунка или границы рисунка на другой цвет. (В идеале это должен быть цвет фона вашей страницы, хотя может и не быть.)
- Экспортируйте файл: например, нажмите Save For Web (Photoshop) или Export Preview (Fireworks). Выделите формат GIF.
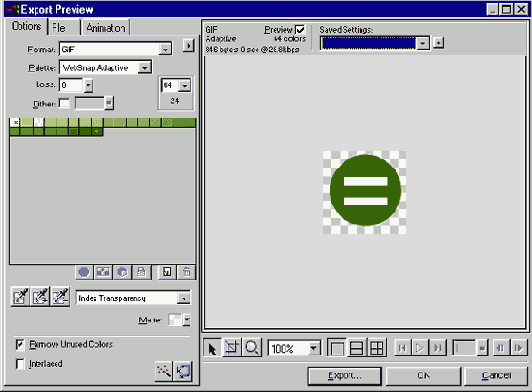
- Выберите Indexed Transparency. Области, в которых вы хотите установить прозрачность, должны быть помечены серой шахматной сеткой. Если ее нет, нажмите кнопку Add Color To Trans-parency и щелкните по областям, в которых вы хотите сделать рисунок прозрачным.

увеличить изображение
Большинство графических программ выделяют области прозрачности серой шахматной сеткой - Экспортируйте файл и просмотрите рисунок на странице с нужными вам параметрами фона.
Разные способы отображения фона сквозь рисунок
Большинство графических программ используют простейший метод прозрачности, называемой альфа-прозрачностью. При этом цвет на краях изображения меняется резко от цвета фона к цвету рисунка. Если графическая программа позволяет, вы можете улучшить изображения, используя индексированную прозрачность. Этот метод меняет цвета точно по краю, от цвета рисунка к цвету границы или заплатки, который вы выбрали.
Но у индексированной прозрачности есть один недостаток. Он проявляется, когда вы помещаете изображение на область иного цвета, чем вы индексировали: рисунок может иметь ореол. Этот эффект особенно проявляется, когда рисунок, сделанный для светлого фона, помещают на темную страницу. (С альфа-прозрачностью эта проблема проявляется реже). Каков вывод? При сохранении прозрачного GIF всегда старайтесь указывать цвет границ и заплатки, близкий к фону страницы; если вы не знаете точный цвет вашего фона, используйте альфа-прозрачность.
(За дополнительной информацией обратитесь к разделу "Изображение имеет небольшой ореол".)
Есть еще и третий вид прозрачности, называемый 8-битной, или PNG-прозрачностью, доступный только в файлах формата PNG. Используя PNG-прозрачность, вы можете указать на вашем рисунке частично сквозные области, создавая просвечивающий эффект, позволяющий отображать фон настолько, насколько это нужно. Кроме того, PNG-прозрачность решает проблему ореола: такая графика отображается одинаково хорошо на любом фоне. Так или иначе, поскольку не все броузеры поддерживают файлы PNG – 4-е версии броузеров обеспечивают лишь частичную поддержку, а более ранние не поддерживают вообще – возможно, использовать их рановато. В будущем усовершенствованные опции прозрачности PNG-файлов могут стать стандартом.