Практика разработки Web-страниц
Мне не нравится, как повторяется фоновый рисунок
Вы можете создать фоновый рисунок, который заполнял бы все окно броузера, или размножить рисунок так, чтобы он повторялся по всей ширине или высоте страницы. Фактически, когда вы вставляете фоновый рисунок, броузер повторяет рисунок столько раз, сколько нужно, чтобы заполнить страницу. Но разработка графики таких рисунков может оказаться проблематичной, и если вы неверно просчитаете пикселы, то можете столкнуться с нежелательными эффектами на вашей странице.

Если повторение фонового рисунка приводит к проблемам, сделайте следующее.
-
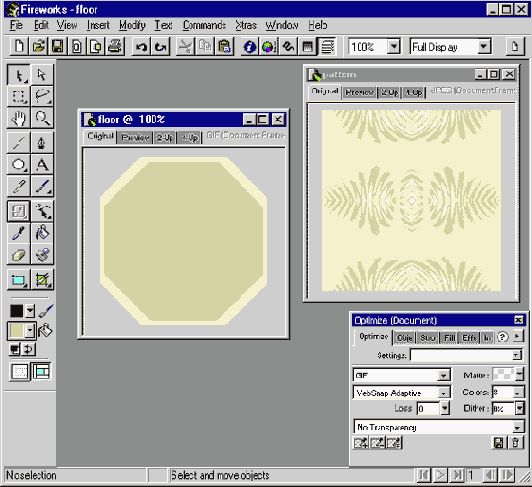
Если вы создали свой собственный фоновый узор, и у вас проблемы с тем, чтобы аккуратно его замостить, откройте его в своем графическом редакторе. Постарайтесь выровнять все края рисунка.

увеличить изображение
Чтобы создать аккуратный фоновый узор, убедитесь, что края вашего рисунка одинаковы сверху и снизу, а также слева и справаЧтобы края совпадали, скопируйте элемент с одного края рисунка и вставьте его с другого края. Вы можете создать рисунок в стиле калейдоскопа, сделав четыре копии своего рисунка и совместив их горизонтально и вертикально, аккуратно выравнивая края.
- Если ваш узор преимущественно состоит из областей сплошного цвета, сохраните или экспортируйте его в формате GIF. Если же это фотография или цвета градуированы, используйте JPEG.