Практика разработки Web-страниц
Предотвращение повторения фонового рисунка
- Простейший способ избежать повторения фонового рисунка – сделать его достаточно большим, чтобы заполнить окно броузера. Откройте рисунок в графическом редакторе. Измените его размер как минимум до 1024 пикселей в ширину и 768 пикселей в высоту – максимального разрешения, используемого большинством компьютерных видеосистем. (В Photoshop нажмите Canvas Size в меню Image.) Неудобство в использовании больших рисунков заключается в том, что вы увеличиваете размер файла, и он будет загружаться медленнее. (О том, как уменьшить эту задержку, см. раздел "Файл с фоновым рисунком загружается слишком медленно".)
- Если рисунок не имеет фона или цвета границ, в Photoshop используйте инструмент заливки для заполнения новой области нужным вам фоновым цветом.
-
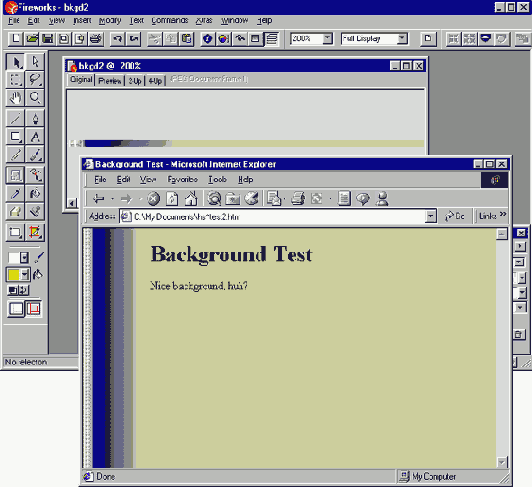
Некоторые рисунки могут повторяться вниз по странице, но не поперек – например, тонкая полоска, заканчивающаяся разноцветным участком с левой стороны страницы.
Перед сохранением такого рисунка установите его ширину как минимум на один пиксел больше 1024. (Или, если рисунок вертикальный, установите его высоту чуть больше высоты экрана.) Большая ширина рисунка предотвращает его повторение по горизонтали.
-
Новые броузеры – те, которые поддерживают CSS – позволяют вам указывать, где повторять, а где не повторять фоновый рисунок. Используя стиль, вы можете не допустить повторения рисунка, даже если окно броузера больше изображения. Чтобы отобразить рисунок всего один раз, укажите в свойстве background-repeat тэга <BODY> значение no-repeat. Или если вы хотите, чтобы фон повторялся только в одном направлении, установите значение repeat-x (для повторения только поперек) или repeat-y (для повторения только вниз).
<body background="bkgd.gif" style="background-repeat:no-repeat ">

увеличить изображение
Этот рисунок имеет всего несколько пикселов в высоту, но, повторяясь, он заполняет весь экран. Он шире окна, поэтому не повторяется поперек