Анимация для Интернет
Задание ключевых кадров анимации
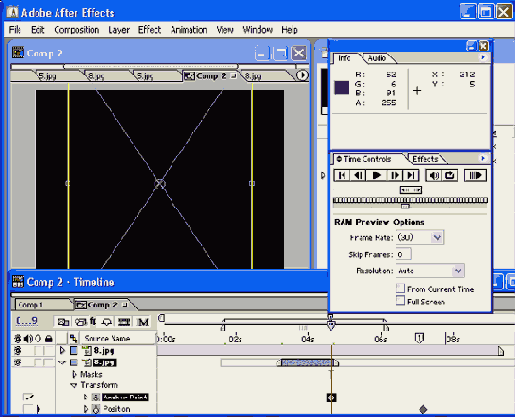
Рис. 6.28. Задание ключевых кадров анимации

Упражнение 6.2. Создание анимации при помощи трансформаций и эффектов
- 1. Создадим новый проект в Adobe After Effects и, не используя в нем никаких заготовок, откроем новую композицию размером 470 х 60 пикселов и длительностью 5 секунд при скорости 1 кадр в секунду. Так как по умолчанию цвет фона композиции получился черный, изменим его на другой командой Composition > Background Color (Композиция > Цвет фона).
- 2. Теперь создадим первый слой размером 60 х 60 пикселов с помощью команды Layer > New solid (Слой > Создать цельный). Получившийся квадрат (его можно закрасить красным цветом) появится в середине окна композиции «Соmр 1», выделенный размерными маркерами, и с указанием точки привязки (Anchor Point) в центре. Свойства слоя представлены в окне «Comp1 — Time Layout». Для их просмотра следует щелкнуть на треугольном переключателе, расположенном слева от имени слоя, — откроется набор из трех групп свойств, которые могут быть развернуты аналогичным образом с помощью индивидуальных переключателей.
- 3. Mышью переместим квадрат на левый край композиции. Точные координаты размещения квадрата отображаются на палитре Info (Информационная). Обратите внимание также на символ, появившийся в строке Transform (Преобразование) окна «Comp 1 — Time Layout». Чтобы узнать, к какому из свойств он относится, следует щелкнуть на треугольном переключателе строки Transform (Преобразование), раскрывающем пять основных свойств геометрических преобразований. Как видно, специальным символом отмечено свойство Position, причем для момента времени 0,0. Теперь следует закрепить это значение, для чего выполняется щелчок на кнопке Stopwatch (Секундомер) слева от наименования свойства, и символ отметки изменится, указывая, что кадр стал ключевым (keyframe).
- 4. Переместим указатель текущего времени (синий движок на шкале времени) к значению третьего кадра (вторая секунда). Передвинем красный квадрат в центр композиции в точку с координатами (230,30). Задать эти значения можно с помощью окна Position (Положение), открывающегося по команде контекстного меню данного слоя Transform > Position (Преобразовать > Положение). Траектория движения отмечается точками в окне «Соmр 1». Аналогично для пятого кадра (четвертая секунда) зададим крайнее правое положение слоя с красным квадратом. Причем вызвать на экран окно Position (Положение) можно с помощью двойного щелчка на значении этого свойства. Таким образом, мы задали еще два ключевых кадра. Теперь выполняем предварительный просмотр анимации, для чего щелкаем на кнопке Play (Воспроизвести) палитры Time Controls (Управление воспроизведением). Красный квадрат циклически перемещается по полю композиции слева направо.
- 5. Заставим квадрат вращаться во время движения. Для этого установим указатель текущего времени на 0 и выполним щелчок на свойстве Rotation (Вращение). Появившуюся отметку закрепляем кнопкой Stopwatch (Секундомер) и открываем окно Rotation (Вращение) двойным щелчком на этой отметке. Убедившись, что значение Revolutions (Обороты) установлено в ноль, задаем в поле Degrees (Градусы) отрицательную величину (-45) и закрываем окно Rotation (Вращение) щелчком на кнопке ОК. В окне «Comp 1 — Time Layout» переходим к последнему кадру (четвертая секунда). Вновь вызываем окно Rotation (Вращение) командой контекстного меню слоя Transform > Rotation (Преобразовать > Вращение) или с помощью клавиатурной комбинации Shift+Ctrl+R. Задаем в поле Degrees (Градусы) положительную величину 45. Теперь при предварительном просмотре видно не только перемещение, но и вращение красного квадрата. Обратите внимание на то, что вращение выполняется относительно точки привязки (Anchor Point). Если задать иное положение этой точки (не в центре слоя), то можно изменить и характер вращения.
- 6. Аналогичным образом можно определить свойство Scale (Масштаб) для изменения масштаба объекта, выполнив команду контекстного меню слоя Transform > Scale (Преобразовать > Масштаб) или воспользовавшись клавиатурной комбинацией Shift+Ctrl+S. Зададим значение полей окна Scale (Масштаб) в нулевой момент времени 100% ц установим флажок Preserve Frame Aspect Ratio (Сохранять отношение размеров). Для пятого кадра уменьшим масштаб до 25%. В результате квадрат одновременно с вращением будет уменьшаться в размерах.
- 7. Создадим новый слой зеленого цвета размером 84x30 пикселов. Он также появится в центре композиции, но передвинем его к левому краю с центром в точке (30, 30) и зафиксируем там. Для последнего кадра переместим новый слой в позицию (430, 30). Так как этот слой создан позже, то он закрывает предыдущий. Чтобы видеть красный квадрат, следует поместить вновь созданный слой Solid2 назад. Это можно выполнить с помощью команды Layer > Send Layer Backward (Слой > Отправить ниже), предварительно выделив имя слоя в окне «Comp 1 — Time Layout». Изменим свойство Opacity (Непрозрачность) этого слоя со 100% для начального кадра до 10% для пятого кадра. Окно Opacity (Непрозрачность) вызывается командой контекстного меню слоя Transform > Opacity (Преобразовать > Непрозрачность) или с помощью клавиатурной комбинации Shift+Ctrl+О. Теперь красный квадрат будет перемещаться на постепенно бледнеющем зеленом фоне.
- 8. Предварительно выделим слой Solid1 в окне «Compl — Time Layout» и убедимся, что указатель текущей позиции находится в точке 0. Выполним команду Effect > Perspective > Drop Shadow (Эффект > Перспектива > Падающая тень), по которой откроется окно диалога «Effect Controls — Solidl» с заданными по умолчанию параметрами. Введем новые значения этих параметров. Двойной щелчок на образце цвета тени откроет окно выбора цветов, в котором зададим красно-коричневый оттенок. Сохраним значение непрозрачности (50%), установленное по умолчанию. Направление тени изменим на противоположное, для чего мышью переместим указатель Direction (Направление) в обратную сторону. Можно выполнить задание этого параметра и другим способом — щелкнуть на подчеркнутой цифре 135 и в открывшемся окне Angle Control (Угол) задать значение 305. Параметр Distance (Расстояние) можно изменить, перемещая положение движка до значения 35 либо задав это значение в окне Slider Control (Движок), вызываемом щелчком по цифровому значению параметра. Аналогично изменяем параметр Softness (Мягкость) до величины 10.
- 9. Запустив предварительный просмотр анимации, убедимся, что вместе с квадратом перемещается и его тень.
